
Problem
Most of the world’s energy, used for electricity, transportation, and cooking, comes from non-renewable sources. These energy sources are having a bad impact on our environment.
The goal
The goal is to help cyclists overcoming the fear
of roads and lower O2 emissions.
Our angle: Reducing Emissions through environment friendly transportation.
My role
Together with other 2 UX designers, 2 developers and a data scientist, we aimed to solve a world problem surrounding the reduction of non-renewable
energy.
We designed and developed an app in 24 hours for the Hackaton project. My Specific responsibilities included researching, ideation and creating a presentation of the project.
Tools
Figma, Zeplin

Project overview
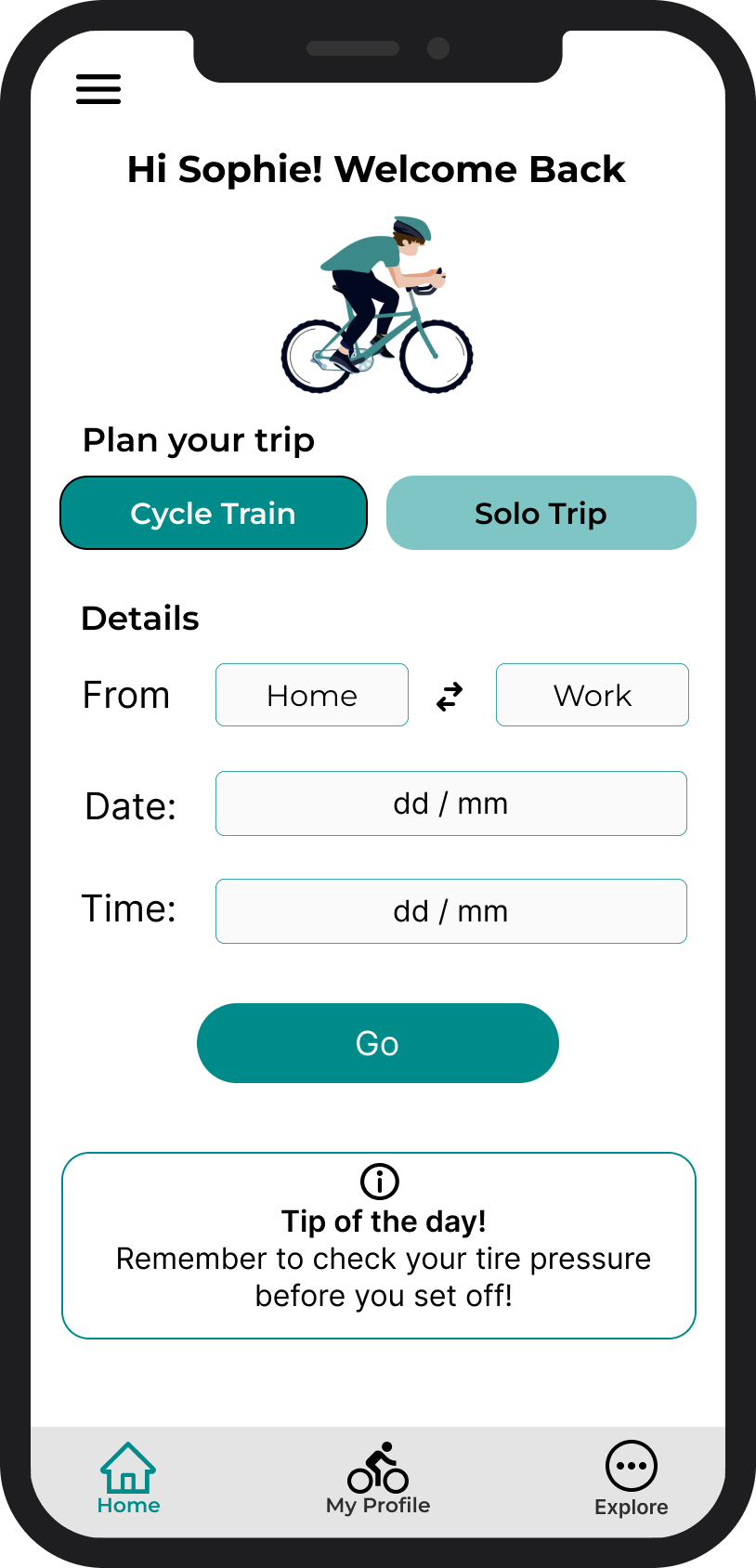
Cycle Train app is a digital solution to encourage users to cycle on the busy roads of London.
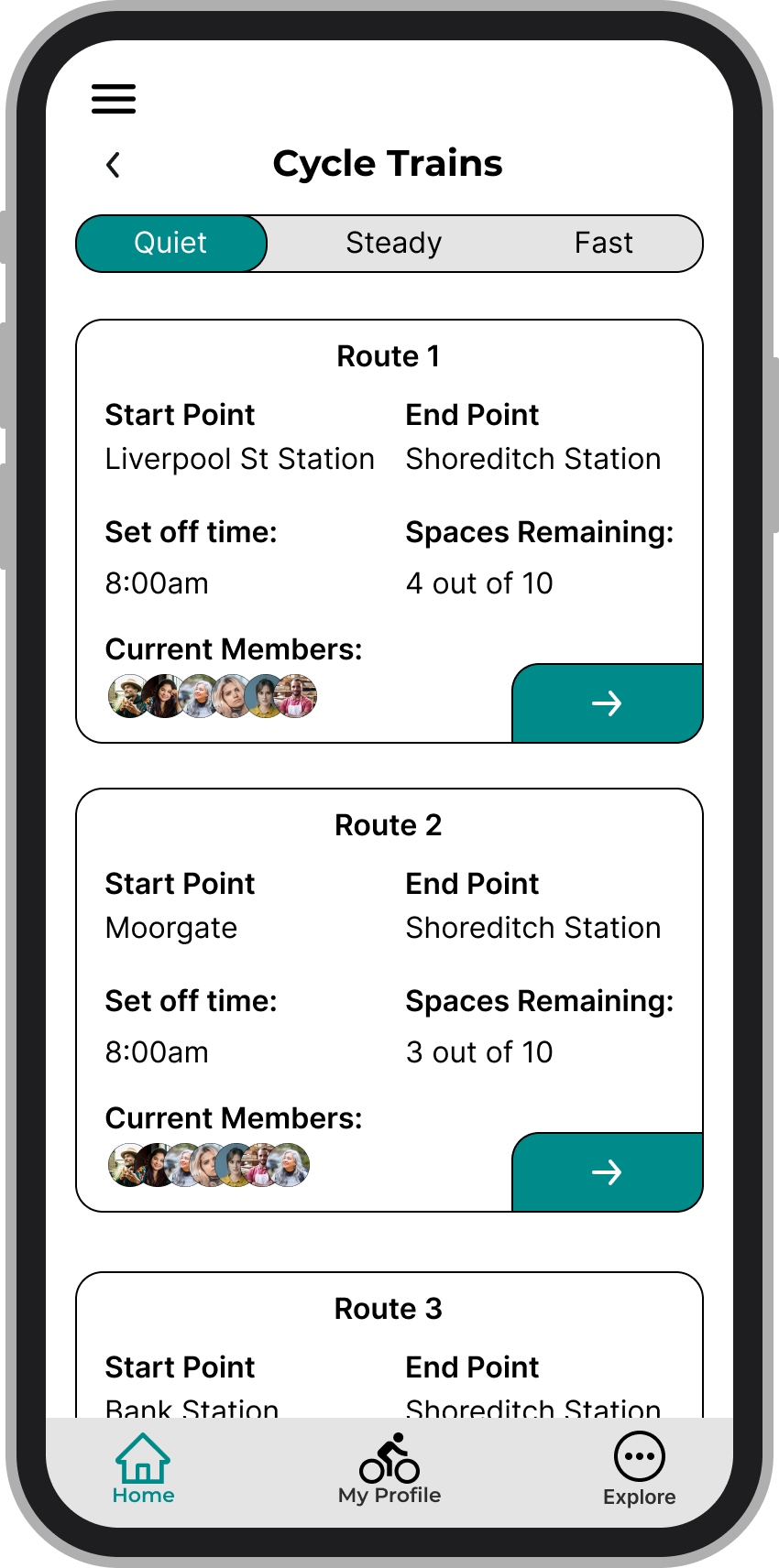
The app will solve this issue by providing users with safer routes and allow them to join "cycle trains" *.
Cycle train:
A group of up to 15 people cycling together from point A to point B.
Project challenges
Our main challenge was time management as we had only 24 hours to design and develop a digital solution.
We also managed to communicate while learning and collaborating with team members from different disciplines such as web developers and data scientists.
Problem Statement
How might we encourage more people to cycle to work by increasing their confidence on the road?
Design Process

Brainstorming
After researching the problem, our team started to brainstorm ideas on how to tackle the issue of the raise of non-renewable energy. We aimed to focus on transportation like public transport, cars, and planes based on our findings. Finally, we came up with facilitating the use of bikes to reduce Co2 emissions. This is because we believed that encouraging cyclists could make a greater impact.

Design and development
UX designers took the idea and began to sketch and wireframe based on key features to help users choose the best routes and/or join a cycle train or go for a solo trip.
After this step, through Zeplin we handed-off the materials such as wireframes, and UI library to the developers.
While developers were developing the app, the designers and a data scientist started to do the final presentation deck.

Outcome
The app functionality included:
- Interactive map
- Suggest/set up new Cycle Trains
- Comment/forum
- Book onto cycle training
- Sign in
- Leaderboards and functionality
- Carbon footprint stats


Key Learnings
This project thought me to collaborate with other web developers and data scientists. I learned that so much can be done in 24 hours through consistency and clear communication.
Moreover, I learned to plan and be open to other perspectives by asking and taking new insights from other disciplines.